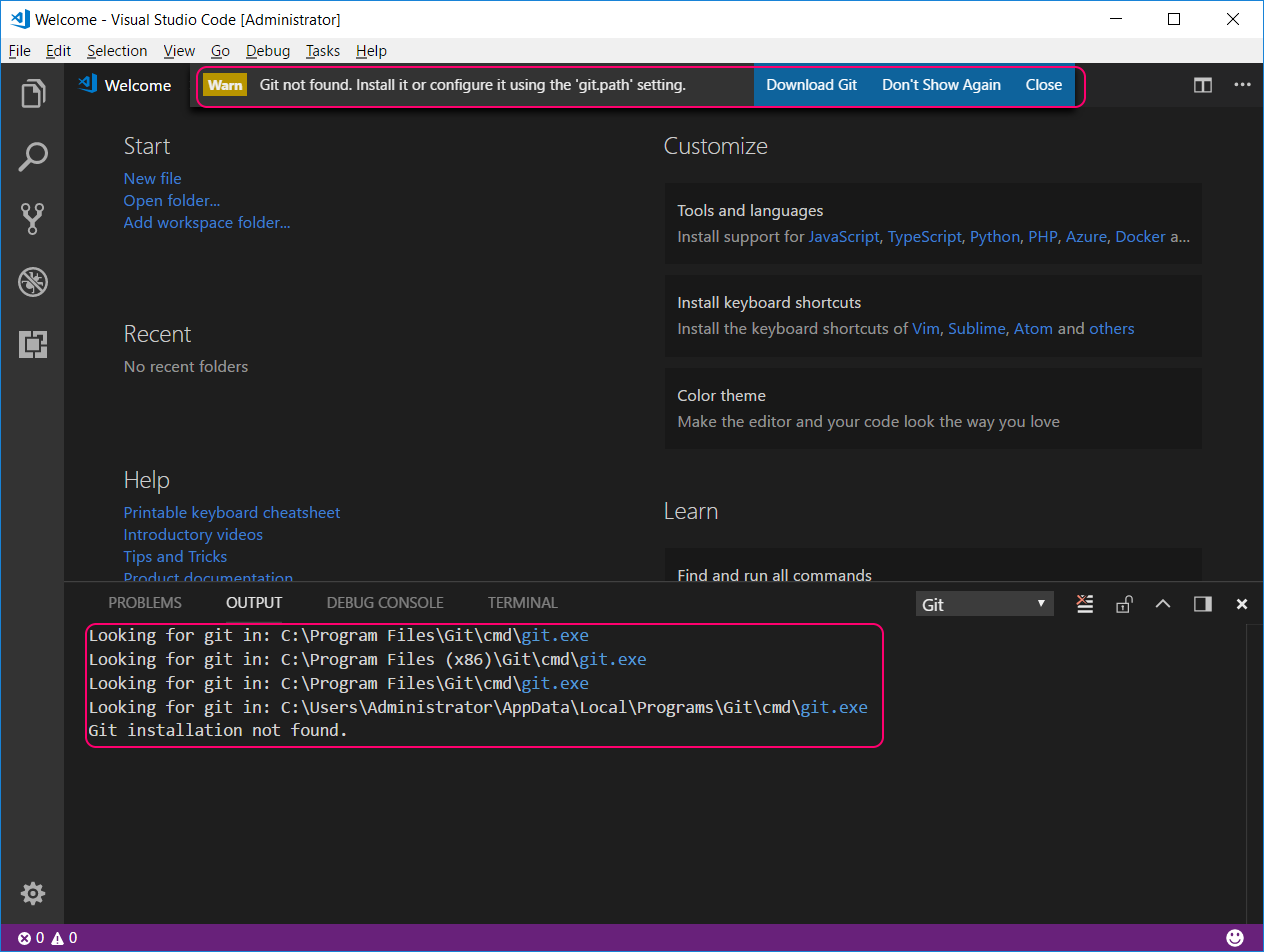
This post shows you how to start version controlling (via Git) your ASP .NET project created using dotnet new. Read my previous post on how to create an MVC Project using Visual Studio Code first. Recall that I mentioned Git as a recommended pre-requisite.
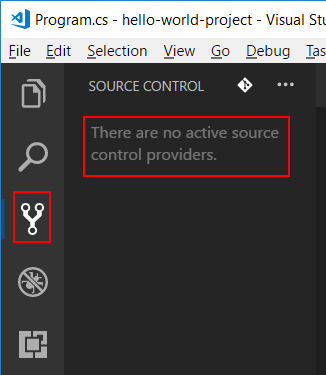
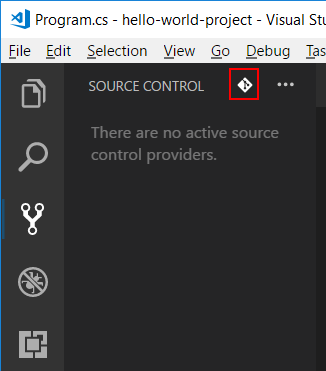
If you go to the Source Control Tab (Ctrl + Shift + G) you will see that it says there are no active source control providers

Click the Initialize Repository button on the toolbar.

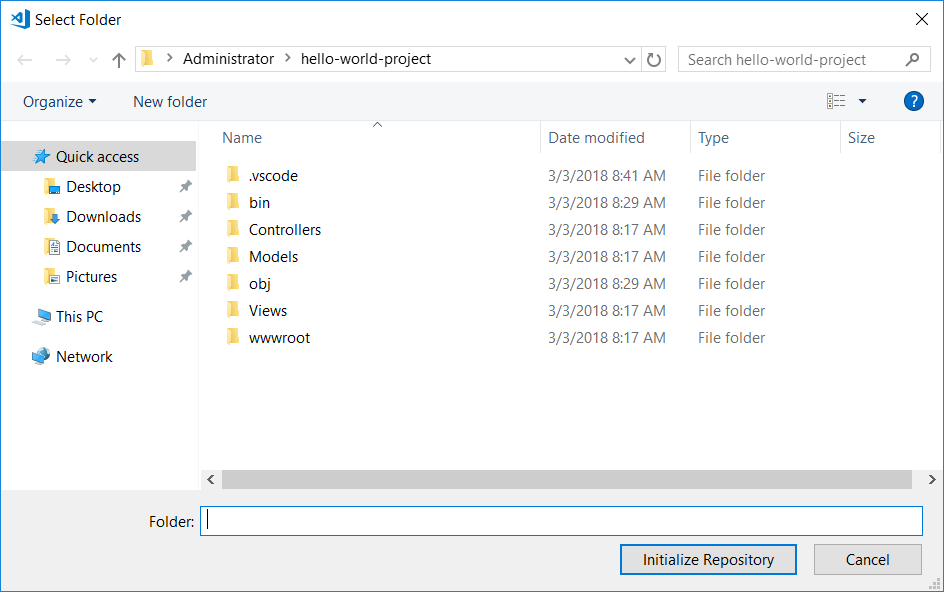
From the dialog that pops up, again click on Initialize Repository with your project folder currently open in it.

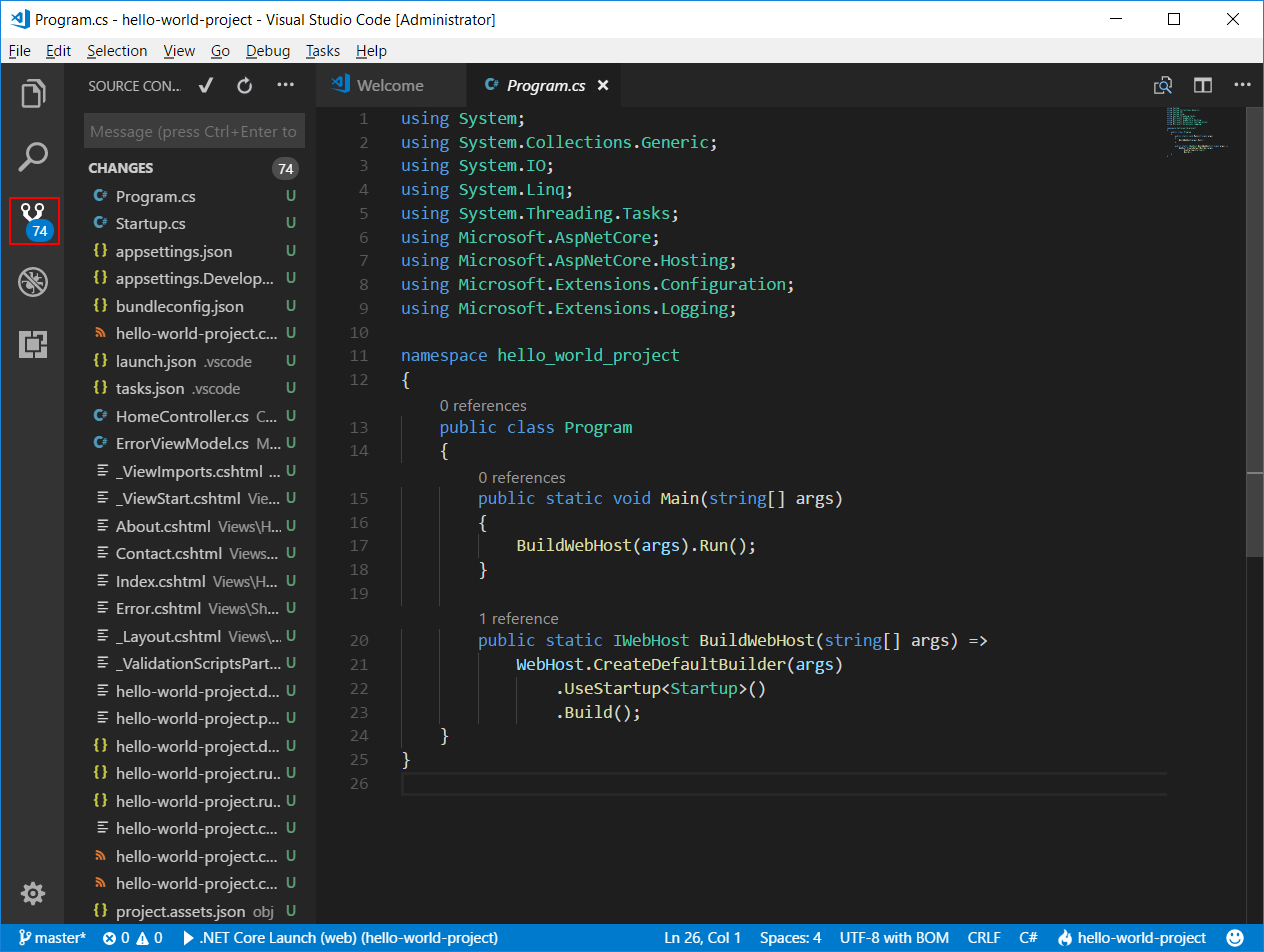
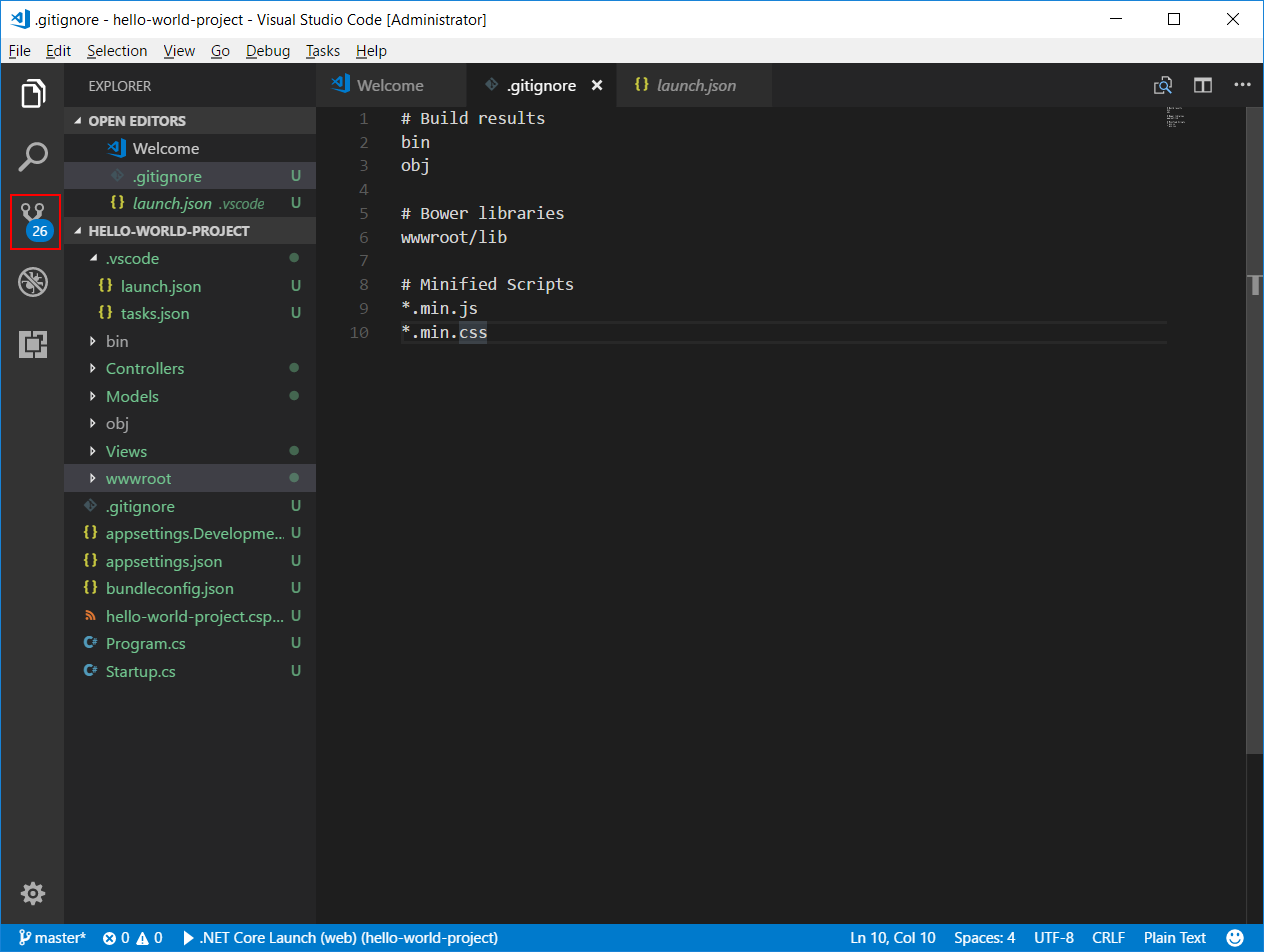
You will see a lot of changes being shown in Git. This is because we do not have a .gitignore file yet which ignores a lot of files & directories which are either compiled binaries, minified versions of scripts or downloaded packages from bower.

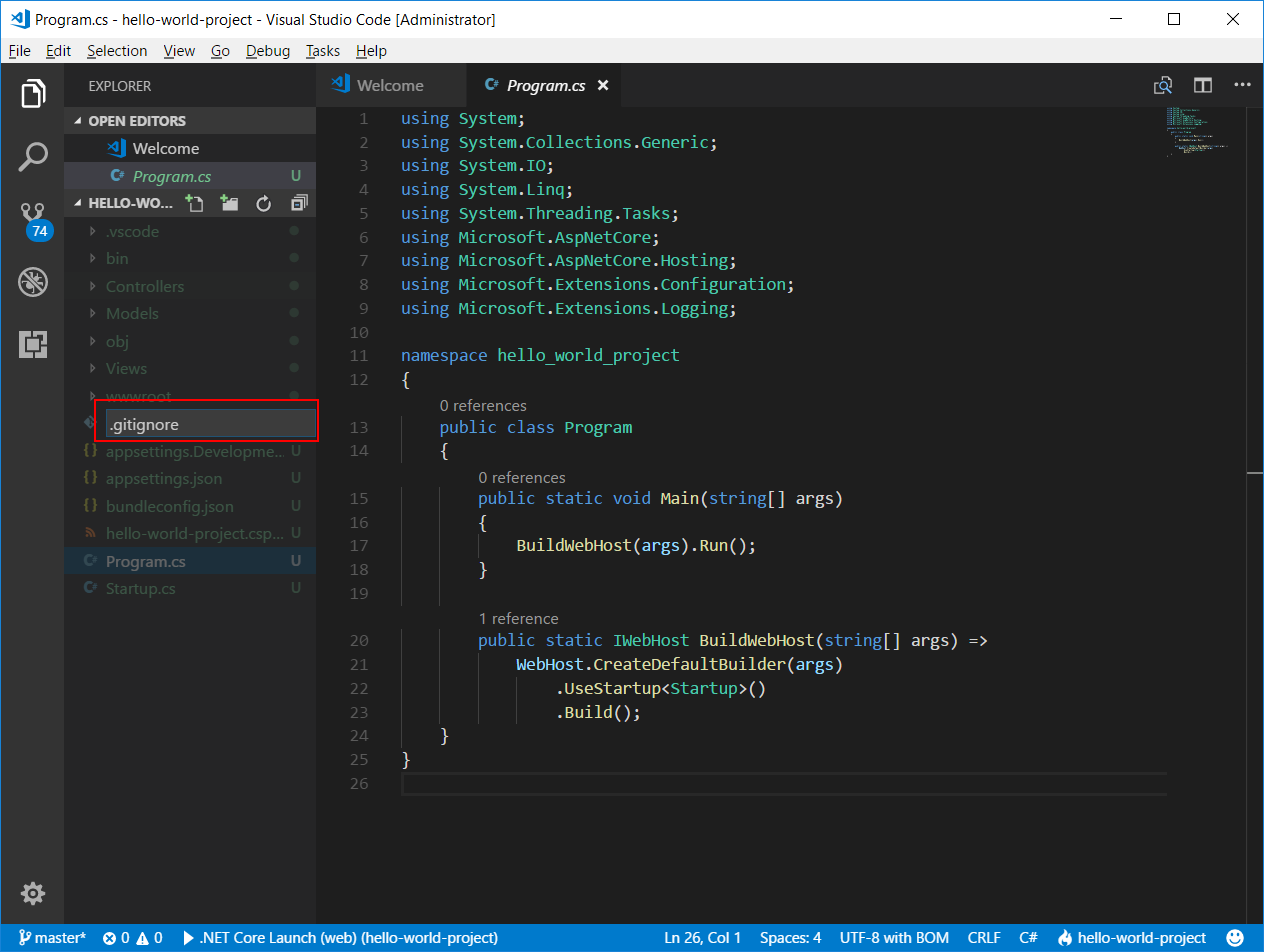
Let us create a .gitignore file in the root directory.

Now add the following lines to it:-
# Build results bin obj # Bower libraries wwwroot/lib # Minified Scripts *.min.js *.min.css |
Now you will see that the list of pending changes has gone down considerably.

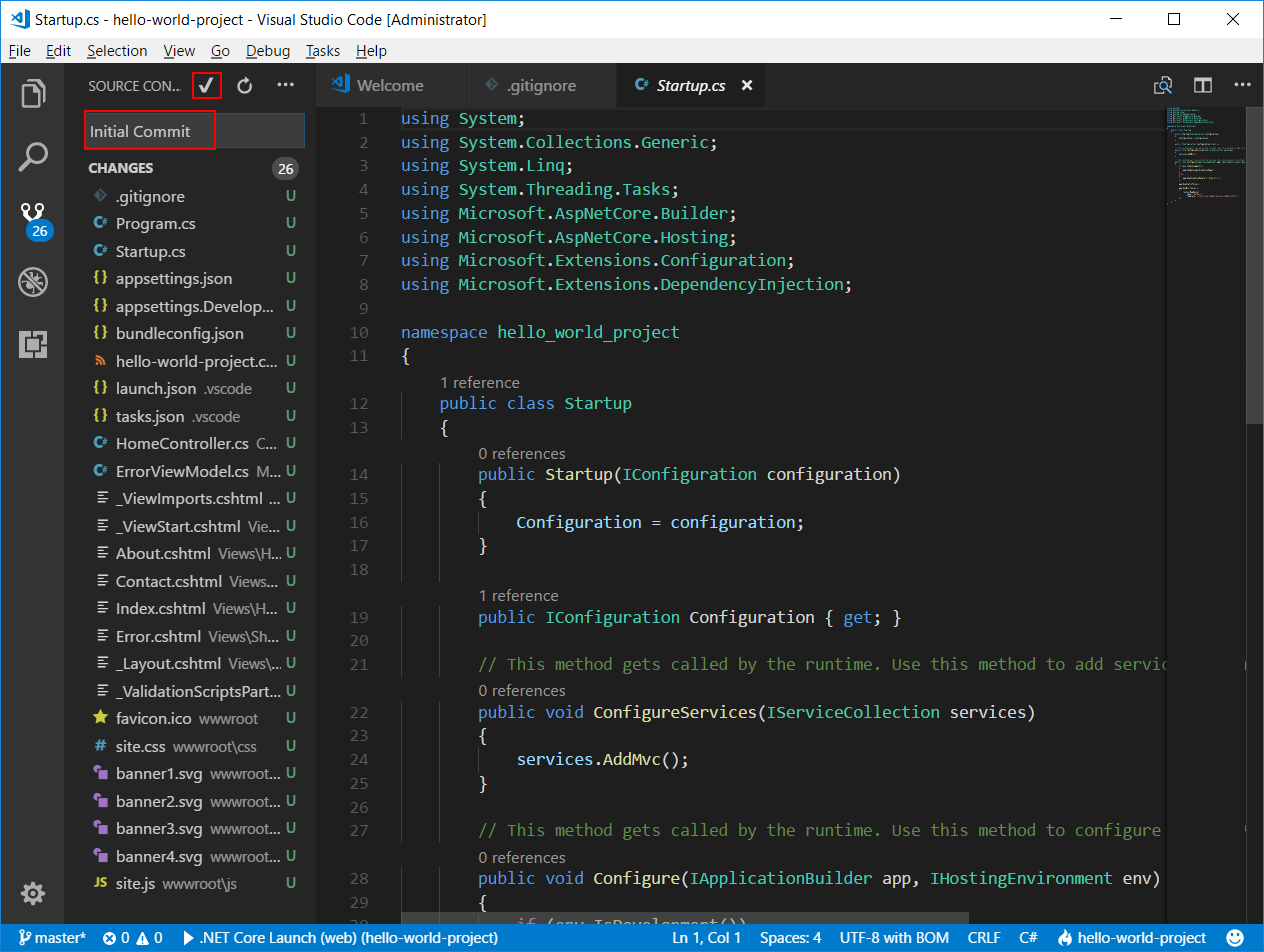
Commit these files now with the message Initial Commit

You will be asked for a confirmation whether you want to stage all files and commit them. I prefer hitting Always because most of the times I am making small atomic changes and committing everything. If not, I am quite mindful of the files I need to commit and stage them first. So, this extra confirmation dialog is just an annoyance.

When I do this, I get an error that says:-
*** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'Administrator@EC2AMAZ-0IJRVME.(none)') |
This is pretty self descriptive. Since this is a brand new Virtual Machine on AWS, I have’t configured my Git identity yet. So, I’ll go back to the Terminal and run the following:-
git config --global user.email "partho@maxotek.com"
Yeah, I put my real email address there. Go ahead, all you spam bots, send me some spam. Nobody emails me anyways. Or maybe, I am just giving Gmail more sample data to improve their SPAM filters!!!
git config --global user.name "Partho Sarathi"
Now, when I hit the commit button. All my changes are committed to Git.